How to set up A/B tests in Node.js (Express)
Feb 02, 2024
A/B tests help you improve your Node app by enabling you to compare the impact of changes on key metrics. To show you how to set one up, we create a basic Node app with Express, add PostHog, create an A/B test, and implement the code for it.
1. Create a basic Express app
First, ensure Node.js is installed. Then, open your command line, create a new folder for our tutorial, install Express, and create a new file server.js:
Next, add the following code to server.js:
Run node server.js and navigate to http://localhost:3000 to see your app in action.

2. Add PostHog to your app
With our app set up, it’s time to install and set up PostHog. If you don't have a PostHog instance, you can sign up for free.
To start, install PostHog’s Node library:
Next, we initialize our PostHog client in server.js using our project API key and instance address. You can find these in your project settings.
Our PostHog client is now ready to go.
3. Capture a custom event
The first part of setting up our A/B test in PostHog is setting up the goal metric. We'll use the number of requests made to our endpoint as our goal (although in a production app you'll likely use something like number of user sign ups or number of conversions as your goal).
To measure this, we capture a custom event called endpoint_called whenever we receive a request. To do this, update the app.get function in your code:
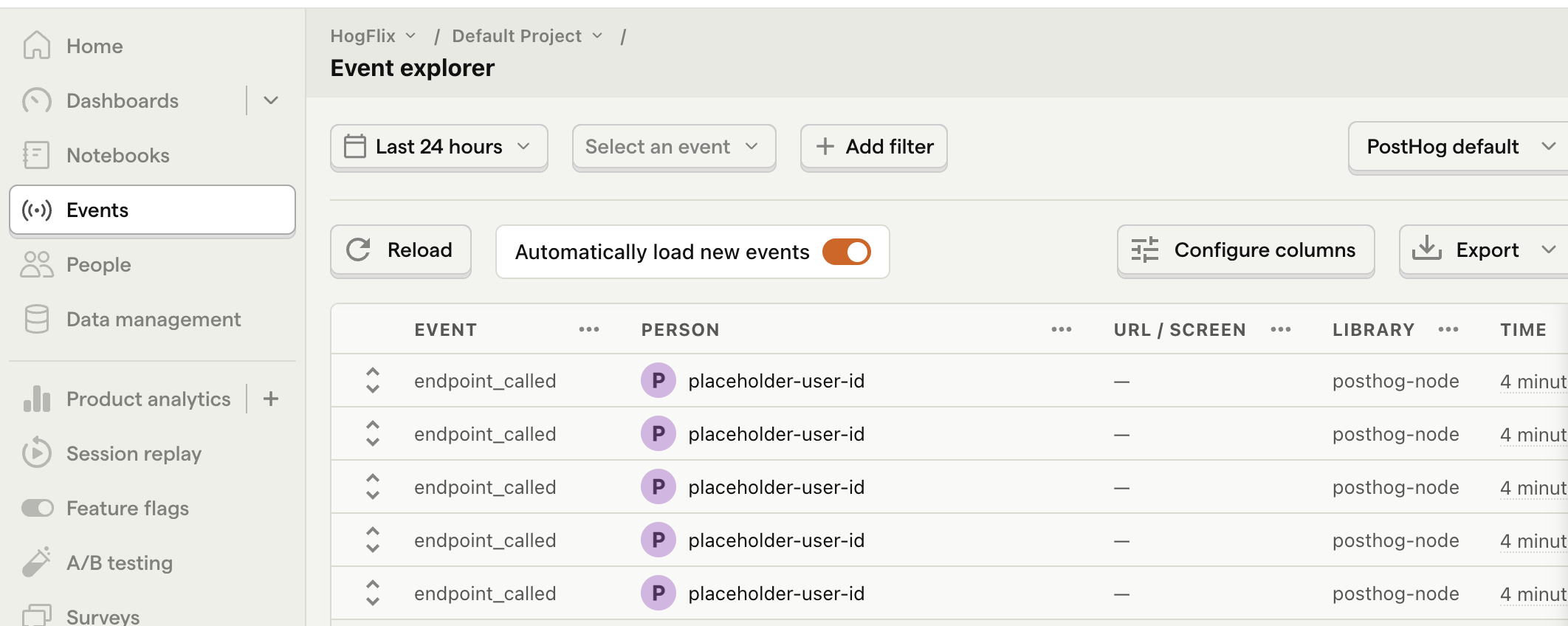
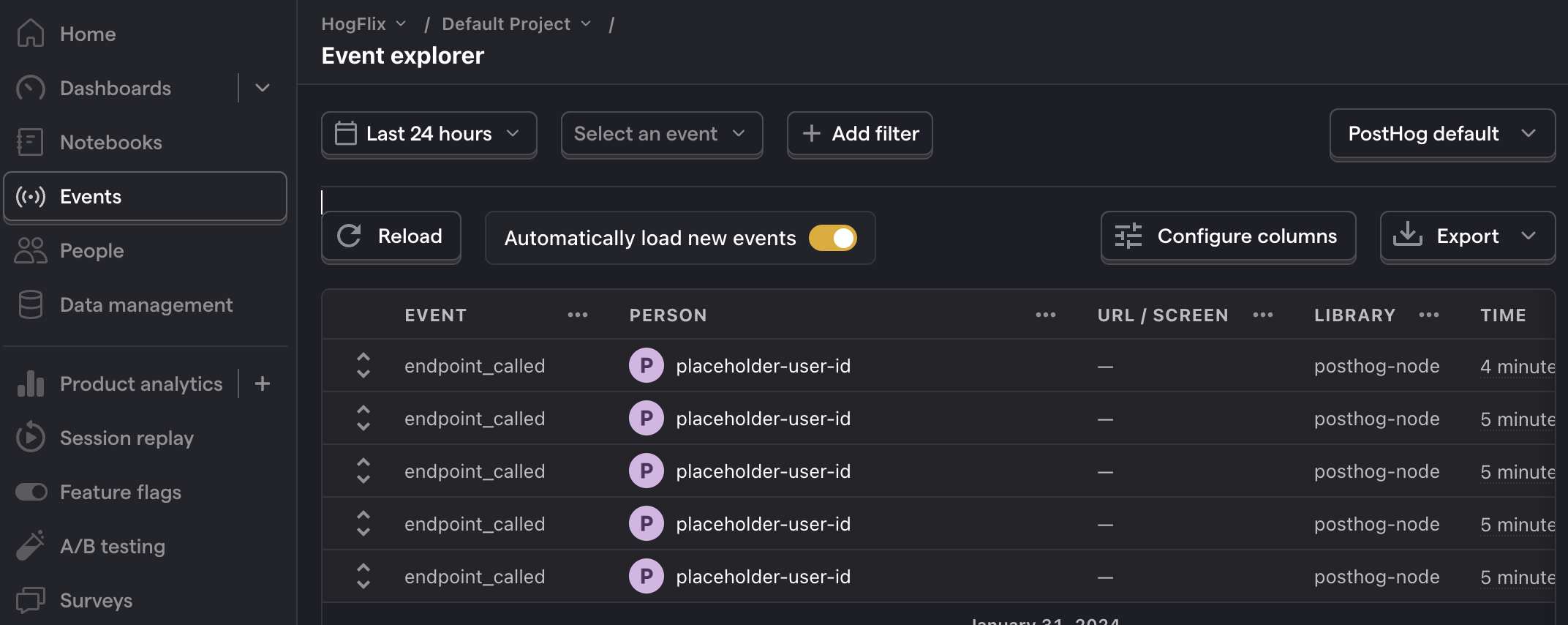
With this set up, restart your app and then refresh your browser a few times. You should now see the event captured in PostHog.


4. Create an A/B test in PostHog
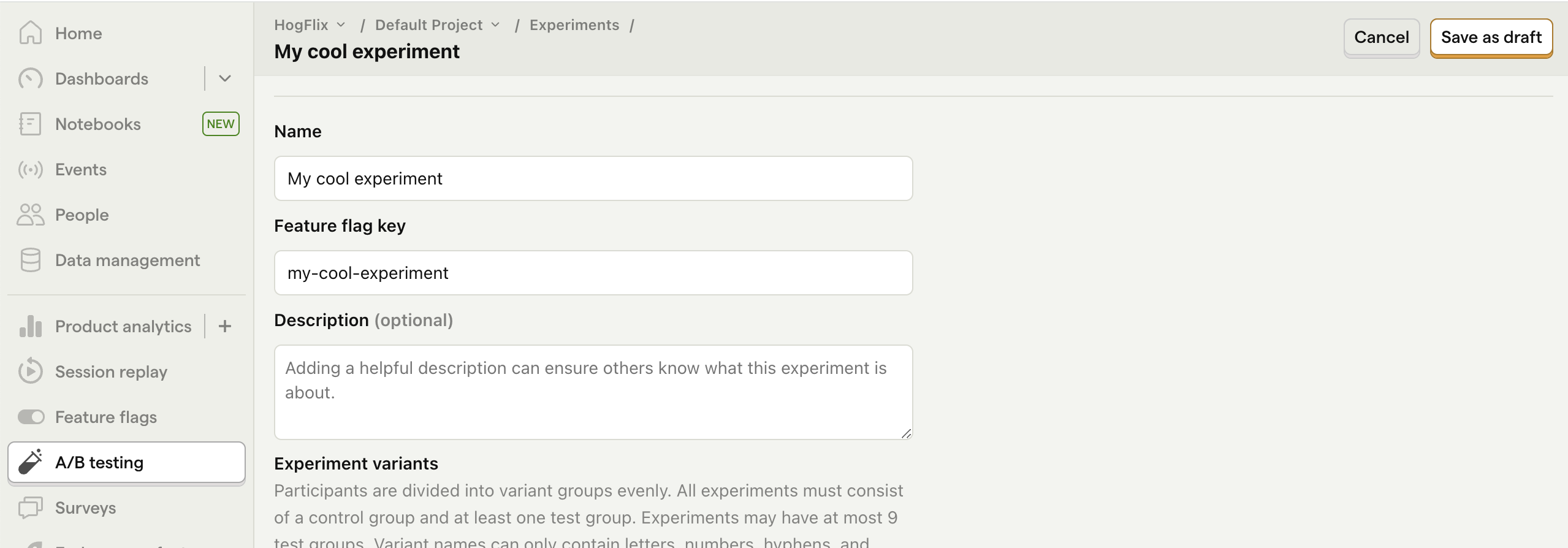
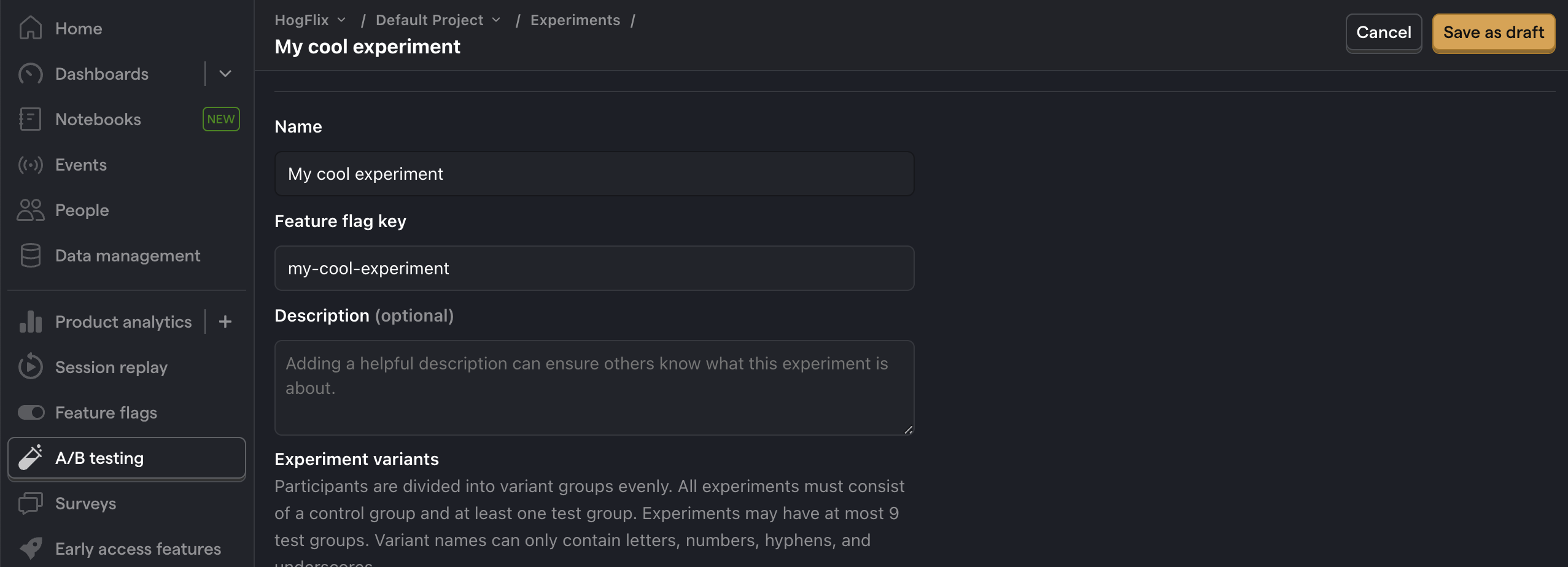
Next, go to the A/B testing tab and create an A/B test by clicking the New experiment button. Add the following details to your experiment:
- Name it "My cool experiment".
- Set "Feature flag key" to
my-cool-experiment. - Under the experiment goal, select the
endpoint_calledevent we created in the previous step. - Use the default values for all other fields.
Click "Save as draft" and then click "Launch".


5. Implement the A/B test code
To implement the A/B test, we:
- Change our request handler to
async. - Fetch the
my-cool-experimentflag usingposthog.getFeatureFlag(). - Update the paragraph text based on whether the user is in the
controlortestvariant of the experiment.
When you restart your app and refresh the page, you should see the text updated to either Control variant! or Test variant!.
💡 Setting the correct
distinctId:You may notice that we set
distinctId = 'placeholder-user-id'in our flag call above. In production apps, to ensure you fetch the correct flag value for your user,distinctIdshould be set to their unique ID.For logged-in users, you typically use their email or user ID as their
distinctId. For logged-out users, assuming they made their request from a browser, you can use values from their request cookies. See an example of this in the server side section of our Remix tutorial
6. Include the feature flag when capturing your event
To ensure our goal metric is correctly calculated for each experiment variant, we need to include our feature flag information when capturing our endpoint_called event.
To do this, we add the $feature/my-cool-experiment key to our event properties:
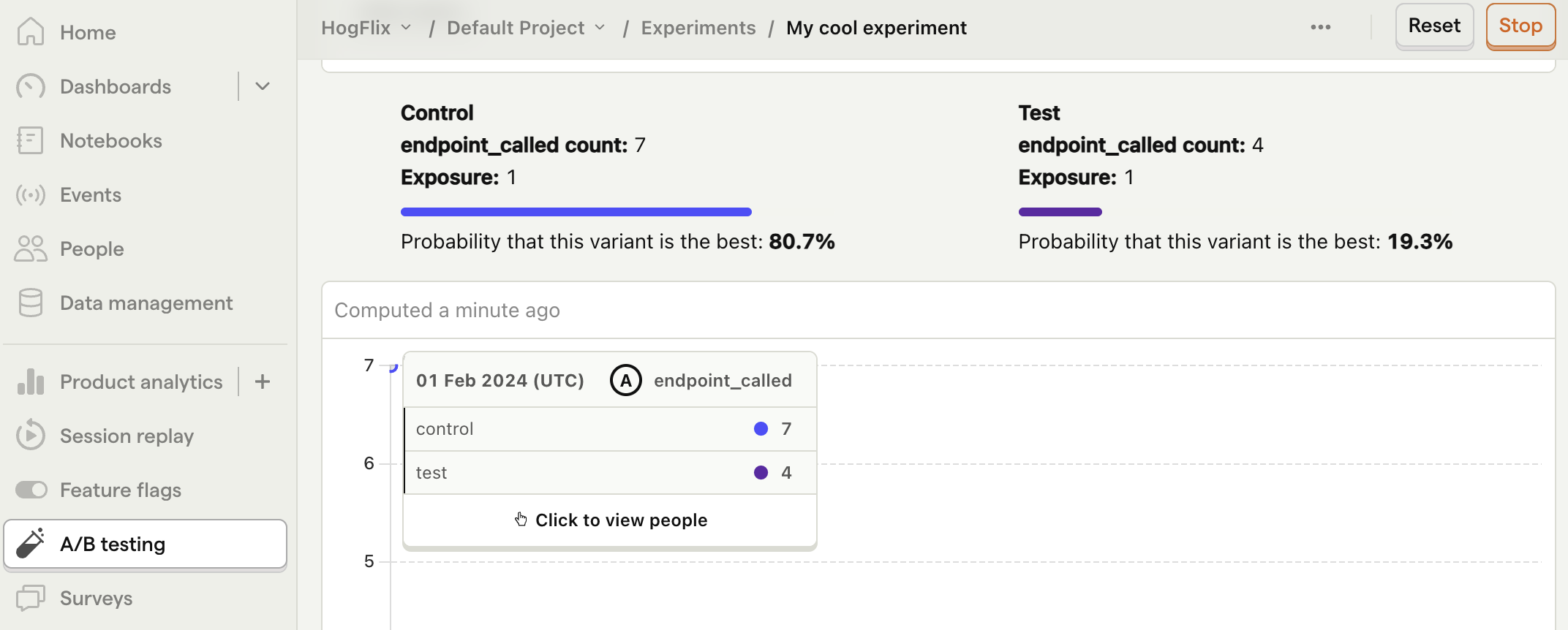
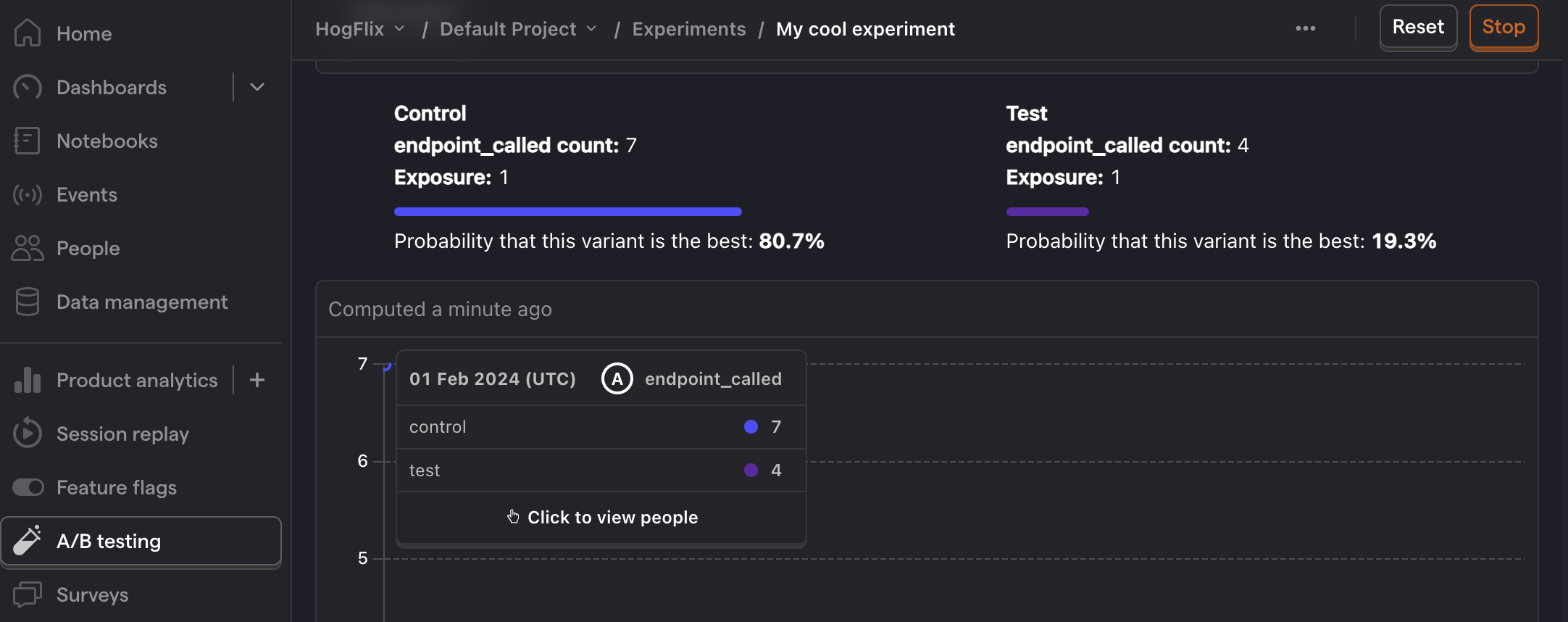
Now PostHog is able to calculate our goal metric for our experiment results.


Further reading
- How to set up Node.js (Express) analytics, feature flags, and more
- A software engineer's guide to A/B testing